Mirage Web3D editor
TypeScript
React
Monaco editor
WebGL
GLSL
Three.js
Node.js
Nest.js
Cypress
Nx
Rollup
Webpack
What
This is an in-house Web3D editor project inspired by José Ferrão's nunuStudio. It modernized and improved on many aspects of the original design, while borrowing ideas from other web-based WebGL frameworks/editors such A-Frame and PlayCanvas. Here are some of the highlights:
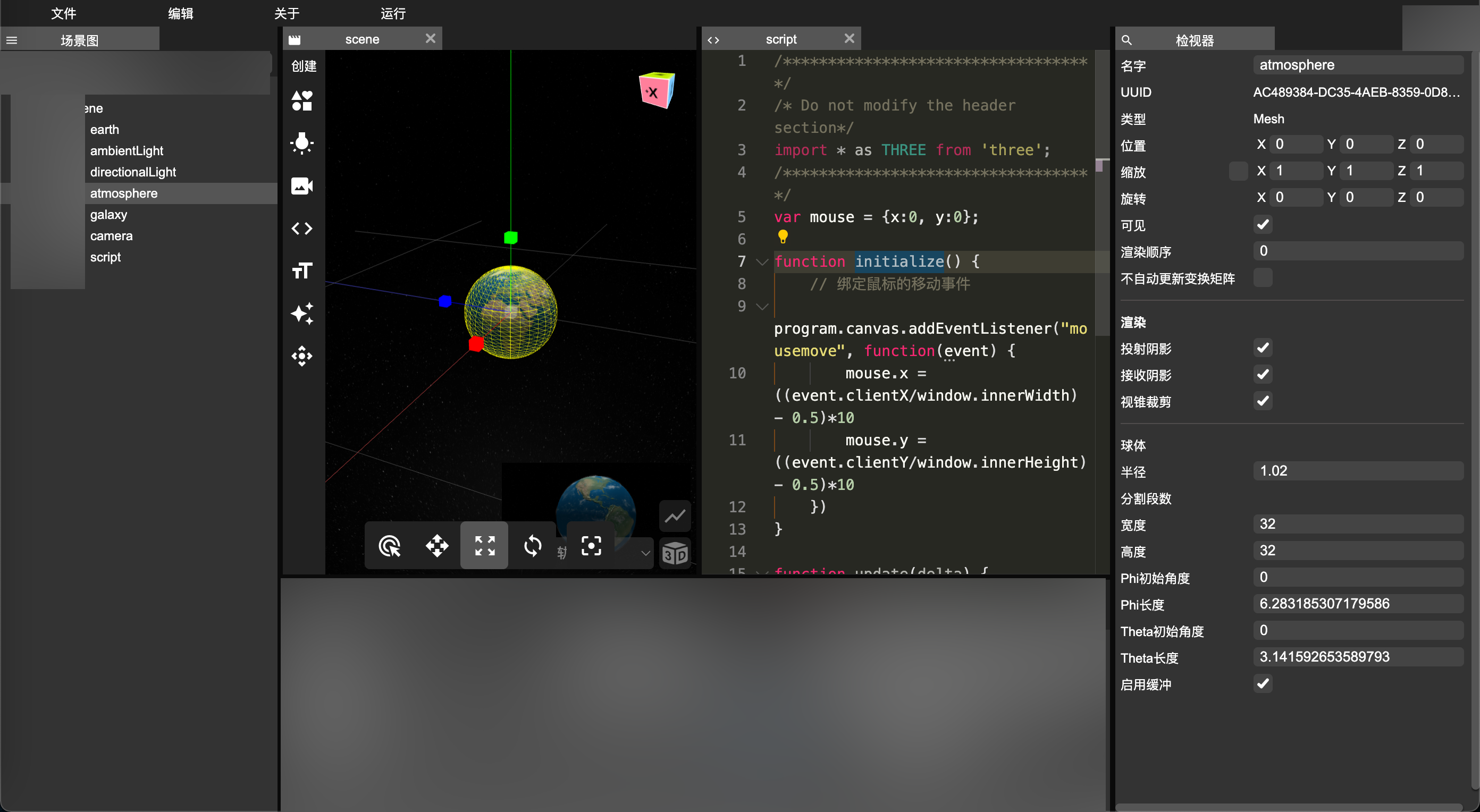
- Code editor: integrated with Monaco editor for JavaScript and GLSL shader editing, with syntax highlight and auto-completion support for Three.js.
- Scene editor: implemented realtime editing and inspection of Three.js scene objects, with full parameters support.
- Material editor: improved support for inspecting and previewing materials and textures.
- Editor framework: implemented serialization and caching using IndexDB. Implement save, import and export features.
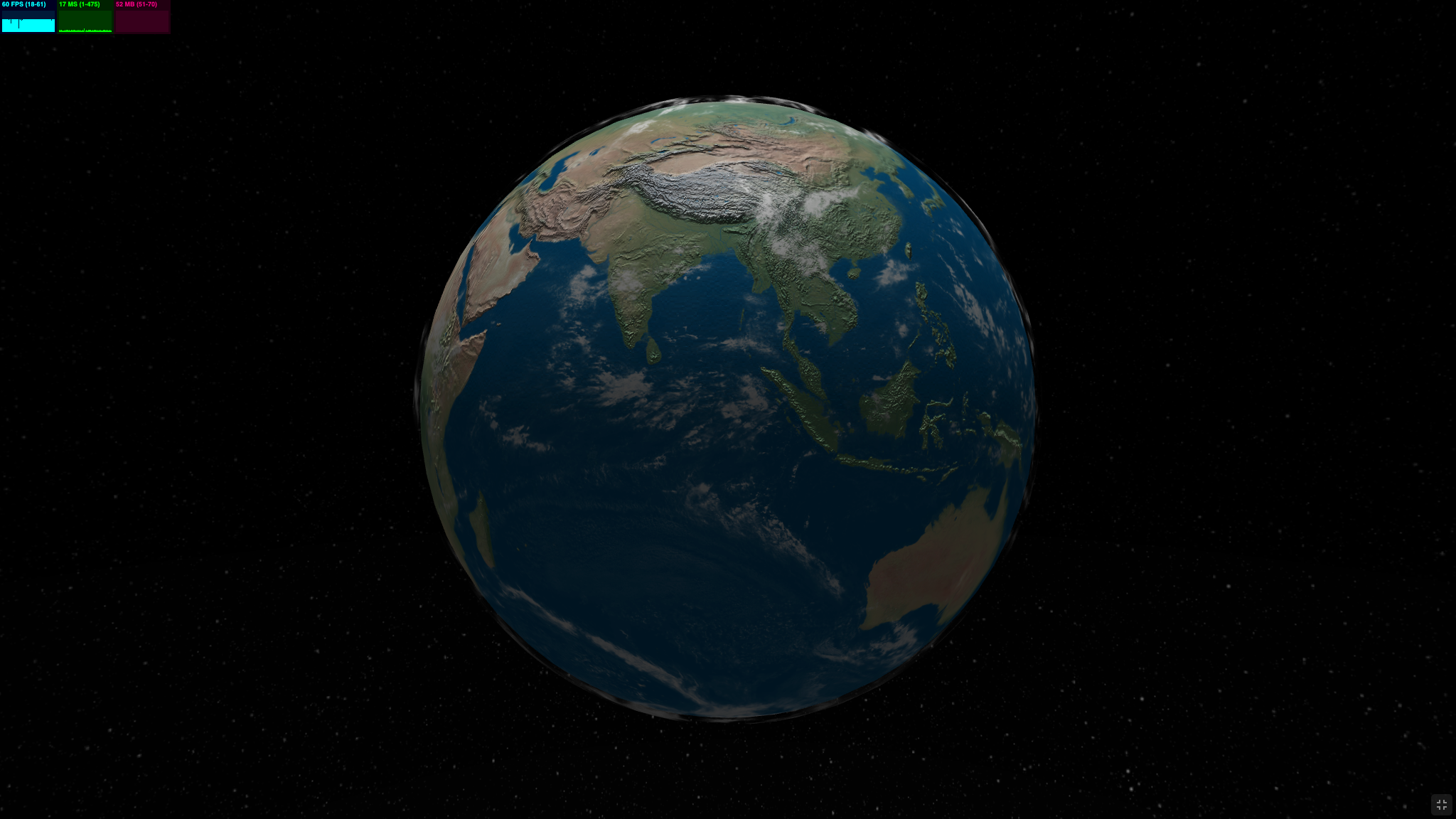
Scene editing

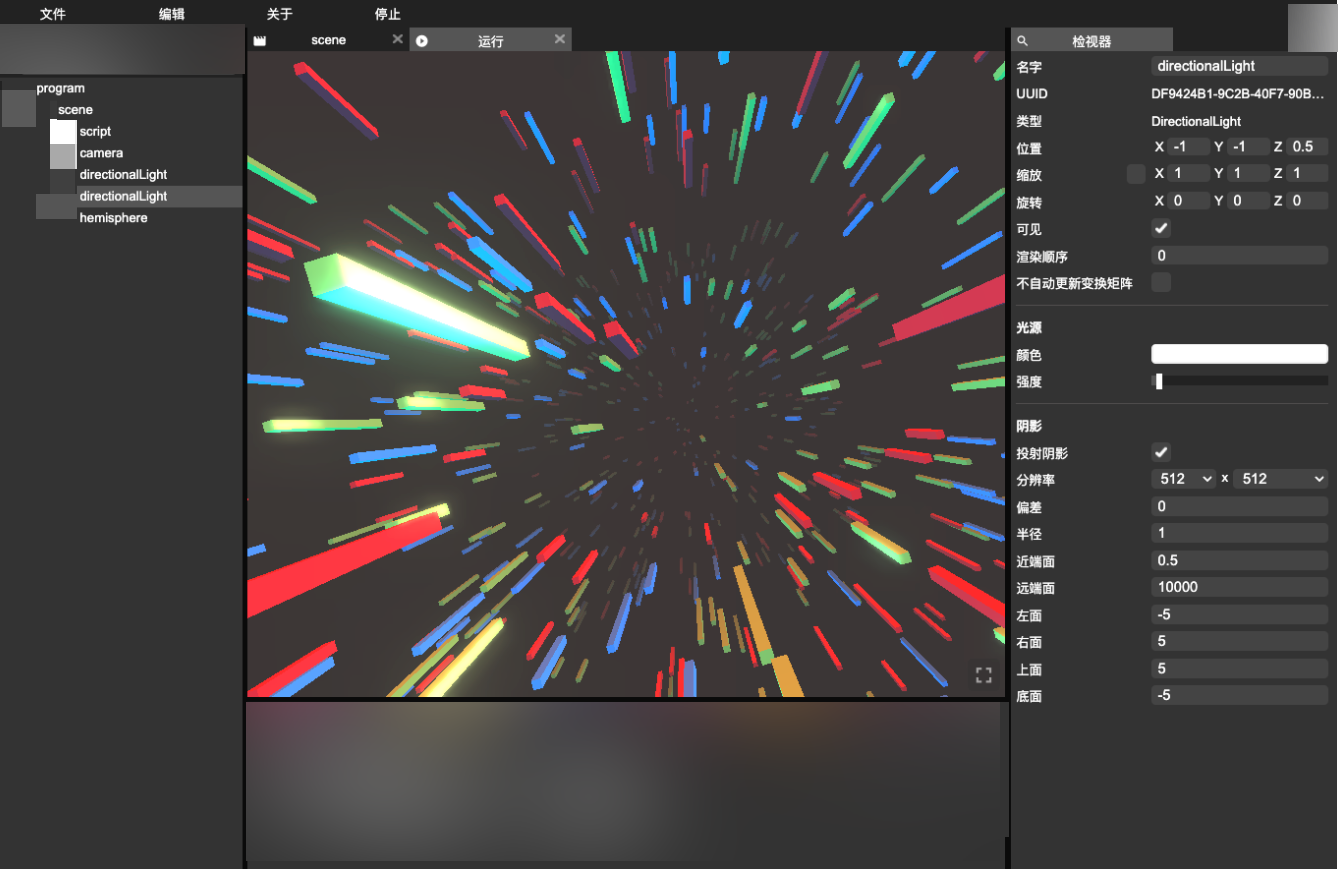
Post-processing

Standalone deployment